This guide explains how to customize the appearance of your DigiCommerce store using the Styling tab. You can modify the color scheme or disable default styles completely to match your website’s design.
How to Access the Styling Tab

To customize your DigiCommerce store’s appearance:
- Navigate to your WordPress dashboard
- Go to DigiCommerce settings
- Select the Styling tab
Disabling Default CSS
If you prefer to use your own custom CSS or want to integrate DigiCommerce with your theme’s styling, you can disable the plugin’s default styles:
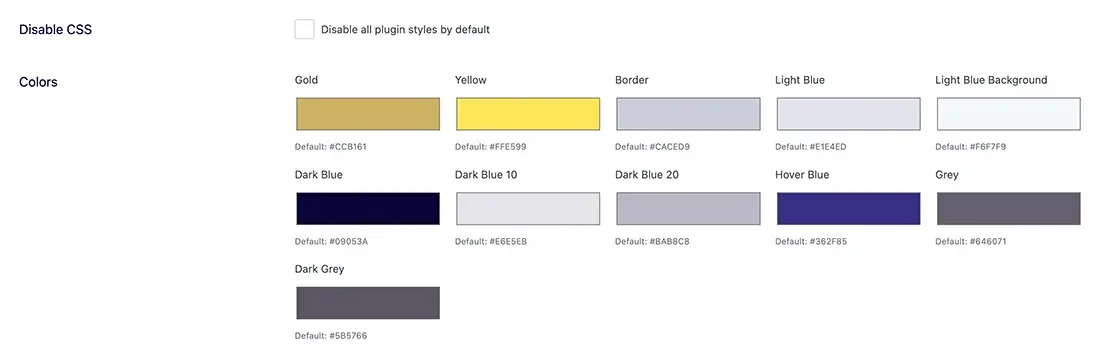
- In the Styling tab, locate the “Disable CSS” section
- Check the box labeled “Disable all plugin styles by default”
- Save your changes
This will prevent the plugin from loading its stylesheet, giving you complete control over the appearance.
Customizing Color Scheme
DigiCommerce offers extensive color customization options that allow you to match your brand’s identity:
Available Color Options
The following colors can be customized:
- Gold (Default: #CCB161) – Used for premium elements and highlights
- Yellow (Default: #FFE599) – Used mainly for hover
- Border (Default: #CACED9) – Defines the color of borders throughout the interface
- Light Blue (Default: #E1E4ED) – Used for secondary elements and backgrounds
- Light Blue Background (Default: #F6F7F9) – Used for section backgrounds
- Dark Blue (Default: #09053A) – Primary text and important UI elements
- Dark Blue 10 (Default: #E6E5EB) – Used for subtle variations and shadow effects
- Dark Blue 20 (Default: #BAB8C8) – Used for secondary text and UI elements
- Hover Blue (Default: #362F85) – Defines the color of elements when hovered
- Grey (Default: #646071) – Used for neutral UI elements
- Dark Grey (Default: #5B5766) – Used for secondary text content
How to Change Colors
- In the Colors section, locate the specific color you want to modify
- Click on the color picker to open the color selection dialog
- Choose your preferred color or enter a specific hex code
- Repeat for any additional colors you want to customize
- Save your changes when finished
Best Practices for Color Customization
- Maintain sufficient contrast between text and background colors for readability
- Use consistent colors throughout your store to create a cohesive experience
- Consider your brand guidelines when selecting colors
- Test your color changes on both desktop and mobile devices to ensure compatibility
- If you’re making major color changes, test different areas of your store to ensure all elements look as expected
By customizing these styling options, you can create a DigiCommerce store that seamlessly integrates with your website while maintaining a professional appearance.